My Role - UX Researcher, User testing, Scrum Master, and UI DesignerDuration - 3 months
Tools Used - Maze, Survey Monkey, Trello, Notion, Miro, Figma, Slack,
Overview
Product - Telecommunication BSS (Business Support System)
The product is a rich and complex system easy to get lost in. The BSS system is built with flexibility by design, meaning that the actual business value is created by the combination of entities and their configuration. To configure the system it is required to have a quite good understanding of the information model and what each entity represents.
Each entity holds different business values based on its own configuration and relation to other entities.
Each piece of configuration represents a system behavior, but they are very diverse, and in some cases, use case specific; so the user does not expect to recall them in full detail, but instead gets contextual hints and clarification.
Exploring the Problem
It is challenging to provide good contextual help to users without cluttering the GUI with call-to-actions. Our purpose for this project was to deliver mid-fi prototypes of the new components (if any) and their behavior.
Any design must follow the BSS foundation UX guidelines of Ericsson.
Debriefing and exploring the product
Research & Analysis
For the research, I focused on both qualitative and quantitative methods. The research process began with some in-depth desk research, as it was crucial for me to understand not only the users but also the whole structure of the product and its challenges. A comparative analysis was also done, which included other telecom companies and analysing their ways of designing the GUI, error codes, and basic information architecture.
Quantitative Research
A survey was created focusing on the potential/desired users. The main objective behind the survey was to understand the pain points of the users and also to analyze a pattern among the huge number of participants in the survey interview.
Qualitative Research
I was intrigued to interview few participants from the organisation itself, to get a more relatable perspective while designing the solution which will cater to the employees (engineers) of the organisation. I conducted an observational analysis while they were working on their laptops. Some participants were from outside the organisation but shared the same field of work.
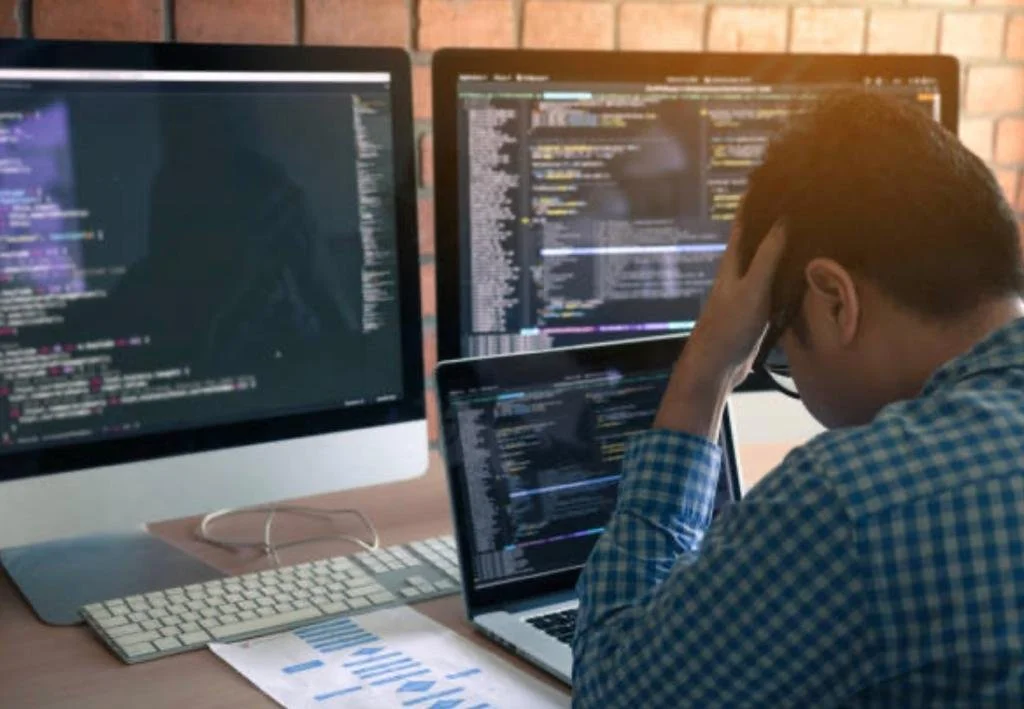
User 1 - Seemingly confused with the current GUI
User 2 - Seemingly frustrated with no help regarding new components
After our initial explorative method of desk research and interview with the users, we were able to constructively analyze our problem statement, which further helped us in concluding our research hypothesis followed up with a prediction regarding the design solution.
Along with the hypothesis, the user persona was also created at this stage, since we were more acclimatized with the target users’ needs and wants by this stage of the design thinking process.
User Persona
Competitor Moodboard
For making a competitor mood board, I chose five websites and tried to focus on the designs for error codes or help features for the customers or users in general. It was a bit tricky to create a direct competitive analysis since the users of my project were internal employees, and the websites that I was analyzing as competitors had general customers as their users.
Amdocs
Nokia
IBM
Huawei
Oracle
Findings & Insights
We derived a lot of data from both the qualitative and quantitative methods. all the findings from in-depth interview as well online surveys were clustered together and later synthesized in order to attain the key insights from them. Based on these HMWs were formulated which in return helped our team to ideate and deliver an impactful design solution for the same.
Setting up the framework for constructive research analysis
Brainstorming and ideation phase on Miro board
Adapting to a more unconventional way of designing a user journey, I iterated and conceptualized a more unique way of presenting the journey of the user in the form of a gamified maze.
User journey, created in Figma
Design Solution
Made in Figma
Usability Testing
For usability testing, it is crucial to design a framework in order to validate the design or copy of the product. Answers to the following questions lead to a sustainable and apt user-centric design.
What went well
What needs to be fixed
Did the initial concept/copy fail in front of the user
Does the concept design need to be reiterated in order to fix a usability issue
In this project, while I was conducting the usability tests, the reactions and feedbacks received from the users were positive. The usability and accessibility aspect of the user’s experience went really high after the copy and UI changes were made; users were satisfied and didn't face any hurdles while navigating the new and improved GUI. Some even specifically mentioned that they are eager to experience this improvised version soonest in their organization.
User 3 - satisfied with the design concept and validates the prototype
If I had more time, I would have ….
- Explore the conceptual design
- Collect more information about our client
-More User testing
-Understand the design architecture in depth
Learnings
This project was an all-in-all learning curve for me. I, not only got the opportunity to work with one of the best Telecomm companies in the world, but also experienced the various intricacies of working as a UX/UI designer. From working as a Scrum master to designing the entire Ui along with prototyping it; the experience was overwhelming, yet rewarding in the end.
While executing my role as a scrum master I have also learned about the Kanban methodology and implemented it for effective project management with the help of various tools, such as Trello and Notion.